עסקים קטנים: מדוע חשוב להתאים את האתר שלכם לכל מסך ומכשיר
קשה להדביק את קצב השינויים בעולם הדיגיטלי. מכשירים מחליפים גרסאות ומשתדרגים חדשות לבקרים, ועסקים שהשקיעו המון זמן ומשאבים בבניית אתר האינטרנט שלהם, מתקשים להישאר מעודכנים
המעבר החד שעשו גולשים רבים מן המחשב לסלולר, אילץ את בעלי העסקים לחפש פתרון לנושא תצוגת האתר, במטרה למנוע את נטישת הגולשים לטובת אתרים אחרים, שהשכילו להתאים את עצמם לתנאים המשתנים. סבלנותם של גולשים ברשת, ובעיקר בסלולר אינה רבה, בלשון המעטה, וגלישה באתר שבו עליהם לגלול את העמוד לאורך ולרוחב במטרה
להצליח לצפות בתכנים הרלוונטיים עבורם, היא מתכון בטוח לנטישה מהירה ולאיבוד לקוחות. עסקים אינם יכולים להרשות לעצמם להציג אתר "טיפש" על גבי מכשיר חכם, וכל עסק, ובמיוחד עסקים גדולים המתיימרים להציג ללקוחותיהם תדמית חדשנית ומתקדמת, חייב לצעוד עם הקדמה, ולא להיתפס כאנכרוניסטי. אז איך עושים זאת? איך מצליחים להתאים את האתר למגוון סוגי המכשירים וגדלי המסך?
יש למעשה שלוש דרכים מקובלות לפתרון הבעיה:
- בניית אתר עצמאי נוסף מותאם למובייל – יש עסקים הבוחרים להתייחס לפלטפורמת המובייל כאל זירה נפרדת לחלוטין, שאליה יש לגשת מאפס. במקום לערוך שינויים ותיקונים באתר הקיים כדי לבצע התאמות לסלולר, הם בוחרים בבניית אתר נוסף בסאב דומיין (כתובת משנית) של האתר המרכזי, ובונים אותו מלכתחילה כך שיהיה מותאם לתצוגה במכשירים הסלולריים השונים. לעתים אף נדרשת בנייה של כמה אתרים במקביל. אתרים אלה הם למעשה סוג של מיניסייט תואם לאתר הראשי של העסק, וגולשים שנכנסים לאתר דרך הסלולר מועברים אל האתר המותאם. על אף שבדרך זו אפשר להבטיח התאמה מוחלטת של האתר לכל סוגי המכשירים, שיטה זו אינה המומלצת ביותר. היא אמנם זולה יותר מהפתרונות האחרים, אבל לא זו בלבד שהיא דורשת להעלות תכנים בנפרד ולעדכן כל אתר בנפרד (ניהול מקביל של כמה אתרי אינטרנט, שגוזל זמן ומשאבים רבים), היא גם עלולה לגרום לפגיעה בדירוג האתר, וזו אינה פגיעה של מה בכך. גם בעיני הגולשים, שיטה זו נתפסת כמיושנת יותר, ואינה מעידה על יכולות טכנולוגיות מתקדמות של העסק, ועל עדכניות וחדשנות בכל הנוגע לעולם הדיגיטלי.
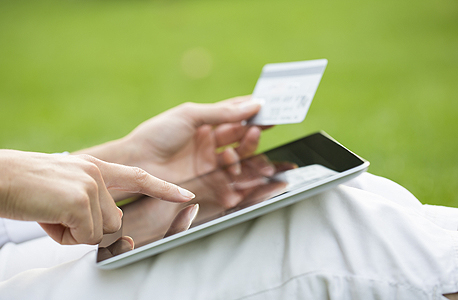
 אם האתר שלכם אינו מותאם לכל מסך, לקוחות עלולים לנטוש צילום: שאטרסטוק
אם האתר שלכם אינו מותאם לכל מסך, לקוחות עלולים לנטוש צילום: שאטרסטוק - בניית אתר דינאמי – פתרון זה מטרתו לשמור על כוחו של האתר ועל כתובות ה-URL שלו, ועדיין להציע לגולש תצוגה מותאמת באופן מירבי למכשירי המובייל השונים. זהו הפתרון שדורש הכי הרבה השקעה מבחינת התוכן. כל עמודי התוכן באתר נדרשים לעבור הסבות לגרסת מובייל (HTML שונה לכל עמוד, וכן CSS, הגדרות עיצוב – בהתאם למכשירים השונים). בשיטה זו, אין שינוי בכתובות ה-URL של האתר, ואין סיבה שייפגע הדירוג שלו בגוגל ובמנועי החיפוש האחרים. יחד עם זאת, חשוב לזכור שיש לייצר עבור כל עמוד תוכן נוסף שמצטרף לאתר, גם עמוד תוכן מותאם למובייל, וכי יש להישאר כל הזמן עם היד על הדופק, ולהקפיד על עדכונים מקבילים.
- בניית אתר רספונסיבי (RESPONSIVE) – אתר כזה, כשמו כן הוא, מגיב אוטומטית לתנאי הגלישה, ומותאם לכל פלטפורמה ולכל מכשיר, מבלי להידרש לתכנים נפרדים (HTML זהה) או לפגיעה בכתובות האתר. אתר כזה הוא האתר המתקדם ביותר, והוא מבטיח שמירה על הדירוגים וזוכה לעדיפות במנועי החיפוש. בניית אתר רספונסיבי מבטיחה חוויית גלישה מושלמת למשתמש, וחוסכת בלבול עם כתובות דומיין נפרדות ועם עדכונים שאינם מסונכרנים בין האתרים השונים. כדי לבנות אתר רספונסיבי, נדרשת השקעה חד-פעמית, אך לא תידרשו לתחזוקה נפרדת.
האם הבחירה באתר רספונסיבי היא תמיד הבחירה המועדפת?
לא בהכרח. לא כל אתר אפשר להסב לאתר רספונסיבי. באתרים ישנים מדי אין טעם להשקיע, ובנייה מחדש של האתר כרוכה בהוצאה משמעותית. כאן הדבר תלוי בגודל העסק ובאופיו. במקרים של עסקים קטנים בתחומים שאינם 'הייטקיים', ייתכן שמוטב לבנות אתר נוסף המותאם למובייל. כמו-כן, אם חשוב לכם להציע לגולשי הסלולר תכנים שונים מאשר לגולשי המחשב, יש לקחת זאת בחשבון, ואולי להעדיף אתר דינאמי. אתר רספונסיבי גם מגביל את אפשרויות שיבוץ הבאנרים בעמודי התוכן, משום שקשה להגדיר מראש את הגדלים והמיקומים שיופיעו בכל פלטפורמה.
בכל מקרה, מומלץ שלא לקבל החלטה לפני שמקבלים ייעוץ מקצועי של מומחים לבניית אתרים, ותמיד רצוי לתפור לאתר שלכם את החליפה הבנויה בדיוק למידותיו.
הכותבת היא מנהלת תוכן - zap דפי זהב.